| sting18 | Fecha: Domingo, 19/Jun/2011, 7:34 PM | Mensaje # 1 |
 Generalísimo
Grupo: Administradores
Mensajes: 26
Estatus: Offline
| Primero que nada tenemos que saber en que medida tinen que estar la imagenes, las imagenes a pantalla completa en el psp tienen que estar a medida 480 x 272 esta medida es en pixeles siendo 480 lo ancho de nuestra pantalla y 272 la altura aqui una imagen de muestra que usaremos como ejemplo hay que descargarla.
Descargar imagen http://www.megaupload.com/?d=7MDDTWT2
Ya que tenemos nuestra imagen de muestra creamos una carpeta con el nombre que quieran yo le voy a poner Programa a mi carpeta en esa carpeta que creamos metemos el archivo eboot.pbp que descargamos en el paso 1(anterior) y metemos la imagen de muestra que descargamos.
Ya teniendo nuestra carpeta creada con el aboot.pbp y la imagen dentro abrimos nuestro programa Notepad++ para empesar con nustro codigo.
En Notepad++ le damos donde dice Archivo(arriva a la izquierda) despues guardar como... y buscamos la carpeta que creamos(en donde esta el archivo eboot.pbp y la imagen) y guardamos con el nombre script.lua y asi podeomos continuar con nuestro codigo.
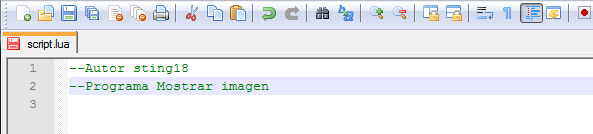
Ya saben lo primero que tienen que hacer es poner su nombre y el nombre de programa despues de 2 guienes para que no sea leido como codigo.

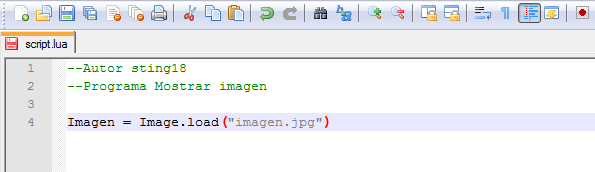
Ahora cargamos la imagen en una variable para despues ser imprimida en pantalla el codigo para cargar imagen es Image.load("xxx.jpg").
Les explico como usarlo dentro del parentesis vamos a poner la ruta de la imagen entre comillas paratiendo de donde esta nuestro script.lua y poniendo el nombre de la imagen con su extencion ya sea png o jpg(comunes), como nosotros tenemos nuestra imagen junto al script.lua y nuestra imagen se llama imagen y es una imagen .jpeg vamos a utilisar esto.
Imagen = Image.load("imagen.jpg")

Porque ponemos Imagen = antes de cargar imagen?
Esto es porque para mostrar la imagen tenemos que ponerle un nombre, pueden usar usar el nombre que gusten yo use Imagen Recuerden que lua distinge entre minusculas y mayusculas asi que escribir bien todo.
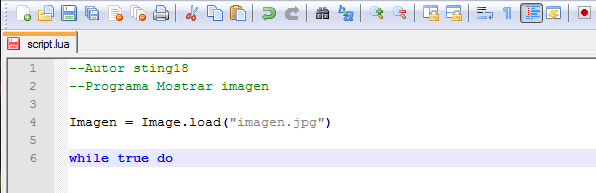
Ahora hacemos nuesto bucle principal con las palabra while true do

Que es un bucle y para que sirve?
El codigo while true do (bucle infinito ejecutando) es para que el codigo se reprodusca infinitamente o sea que todo el tiempo este leyendo y leyendo el codigo que escribamos entre while true do y end osea iria asi while true do ,codigo ,end y eso se va a estar reproduciendo infinitamente.
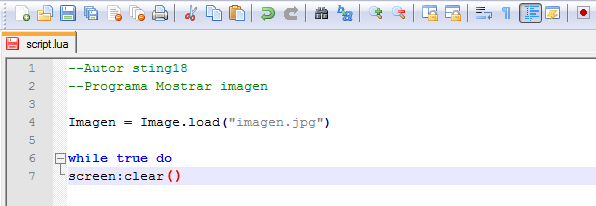
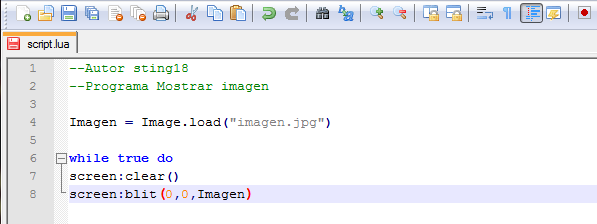
despues de poner nuestro bucle principal devemos poner el comando sceen:clear()

Que es screen:clear() ?
screen:clear() es un codigo para limpiar imagen lo ponemos despues del bucle para que que a cada vuelta limpie imagen lo hace tan rapido que ni cuenta nos vamos a dar que ya la limpio.
Ahora ponemos para imprimir en pantalla la imagen que cargamos y eso es screen:blit(0,0,Imagen)
Les explico , el primer "0" es para la posicion de pantalla de izquierda a derecha recuerden que es de 0 a 480 si ponen mas de 480 se saldran de la pantalla del psp.
El segundo "0" es la posicion de la imagen de arriba hacia abajo recuerden que es de 0 a 272 si ponen mas de 272 se saldran de la pantalla.
Y al final ponen el nombre de la imagen que cargaron,recuerden que reconoce ente mayusculas y minusculas asi que escribir bien.
screen:blit(0,0,Imagen)

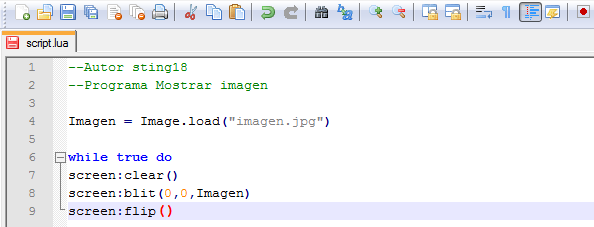
Ahora usamos el codigo screen:flip()
screen:flip()

Que es screen:flip()?
Muestra en pantalla lo dibujado en "screen". La pantalla de la PSP tiene dos imágenes o superficies, de tal manera que cuando dibujes algo siempre lo haces en la imagen que no se está mostrando. Con esta función produces un volteo de imágenes. Es como una pizarra con dos caras; pintas en la cara posterior y cuando usas "screen.flip" volteas la pizarra enseñando lo que habías dibujado. Si vuelves a dibujar ahora dibujarás en la cara que antes se estaba mostrando. Hay que tenerlo muy claro porque si dibujas algo en una cara y en la otra no se pueden producir efectos gráficos no deseados.
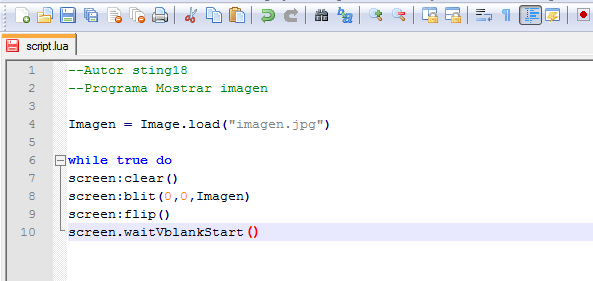
Ahora usamos el codigo screen.waitVblankStart()
screen.waitVblankStart()

Que es screen.waitVblankStart()?
Espera hasta que la pantalla esté preparada para empezar a dibujar. Normalmente las pantallas empiezan a dibujar por la parte de arriba línea por línea hasta llegar abajo del todo. Si la pantalla es de 30 fotogramas por segundo realizará esta operación 30 veces en un segundo. Suficientemente rápido para engañar al ojo humano. Pero si no esperamos a que la pantalla esté lista y mandamos la orden de "screen.flip()" cuando va por mitad de la pantalla, se producirá el efecto que durante un breve intervalo de tiempo veremos solo media imagen pintada en la pantalla. Para evitar esto se usa esta función. También se le puede indicar cuantos ciclos de pantalla se desea esperar. Esto puede servir para producir el efecto de cámara lenta o para producir una pausa en la ejecución de un programa. Aunque para producir una pausa es mejor usar "System.sleep( milisegundos )"
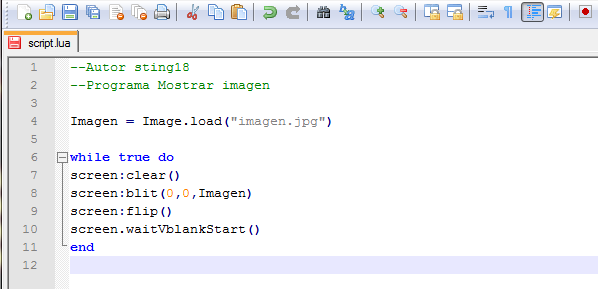
Bueno ya teniendo esto solo queda cerrar nuesto bucle principal y esto lo hacemos con el comando end

Y con esto tenemos nuestro codigo listo solo le damos guardar y metemos la carpeta de nuestro programa(ya saben con los archivos eboot.pbp,imagen,script.lua) a nuetro psp con la direccion PSP/GAME y vamos a juegos en nuestro psp y hay aparecera la imagen .
Espero y me entiendan saludos y si tienen dudas no duden en postear.
Descarga script de muestra Accesible sólo a usuarios
|
| |
|
|



